Angel City Divers
Angel City Divers is a small business dive shop in Los Angeles that focuses on trying to make scuba diving more affordable and accessible.
This project is currently in progress and will be updated until completion.
Overview
Problem
The business’s only online presence is social media (Instagram) & the current sign up process all done by hand
Solution
Create a platform for the business that showcases the business identity & allows users to register for diving courses with ease.
Project Scope
C
Target Audience
Scuba divers of all levels, but most of those getting newly certified.
Roles
UX Researcher, UX Designer, UI Designer, Product Designer
Duration
3 Weeks
Tools
Figma, FigJam, Adobe Creative Suite, Google Workspace, Zoom, Notion, Asana
Discovery & Research
Competitive Analysis
The research phase of this project was kicked off with completing a SWOT analysis of both the client & the client’s direct competitors.
The goal of the competitor analysis was to see what potential strengths could possibly get implemented in any design solutions as well as paying attention to what weaknesses existed in competitor’s websites to potentially avoid those in developing solutions for the client’s product.
Client Provided User Persona
A user persona was constructed based off data provided by the client’s past students.
The demographic was a summation of the client’s past students & the motivations/goals were based off of the description of the past student’s main reasons for signing up and completing the open water diving courses.
User Flow
Having the user stories in mind I then began to think about what the actual steps would be for the user to achieve the most important tasks by thinking about which specific pages & elements they would be interacting with throughout the entire process.
I began by rough sketching out basic details & continued to iterate until getting to a point where I digitized it.
User Stories
Having the client’s wants in mind & looking at user’s pain points that arose from the research I then began to ideate what the highest priority user problems would be & list them out as user stories to try and see the problems from the perspective of the user.
As a customer, I want to compare different diving lessons packages, so that I can decide which option to choose without having to call or talk to someone in person.
As a customer, I want to be able to complete the entirety of the process online, so that I don’t have to waste any extra time by talking to someone on the phone or in person.
As an interested customer, I want to be able to view photos and videos of past dives, so that I can get an idea of what the experience is like.
Four Step Sketches
Following the user flows I then completed a four step sketch exercise which is a process of listing out notes and pushing those into clearer ideas.
Now having some more solidified ideas I then began drawing out 8 quick sketches to get the creative juices flowing before finalizing the ideas I would be moving forward with in a solution sketch.
Notes
Ideas
Crazy 8
Solution Sketches
Sitemap
Wireframes: Sketches
Having previously ideated on wireframes during the four step sketch exercise so I took those & began applying those ideas into the mobile wireframes since switching to the mobile first approach. I then continued to push those ideas further and turned the wireframes into a low fidelity paper prototype.
Wireframes: Digital
After gathering the results of the first round of tests & deciding what revisions needed to be made I began digitizing the next iteration into a medium fidelity prototype.
Usability Testing
The 2nd round of tests were conducted & recorded online via zoom. The test consisted of more fleshed out questions, tasks & follow ups compared to the first round to try & gain some more crucial insights on necessary revisions before moving on to developing the high fidelity prototype.
Analyzing Results
The results of the test were gathered & laid out in a chart to try to notice any patterns that weren’t obvious in the results between the users.
From there, I could see what further refinements needed to be made & implemented so I could move & begin developing the high fidelity iteration.
Branding & Identity
Style Guide
The client already had a logo identity made that they wanted to move forward with. The logo included versions with a palette that they were not fond of so I had the freedom to implement a new palette.
Mood board
Before styling the medium fidelity prototype with branding & identity I created a visual mood board showcasing the style, color, elements and other possible stylization that would go into the product.
The client’s mission statement revolved around accessibility & affordability so I really wanted to showcase that combined with the excitement of the experience of scuba diving.
Having that in the mind, inspiration was taken from competitor websites that worked well as pattern inspirations that would work well enough to achieve those set goals.
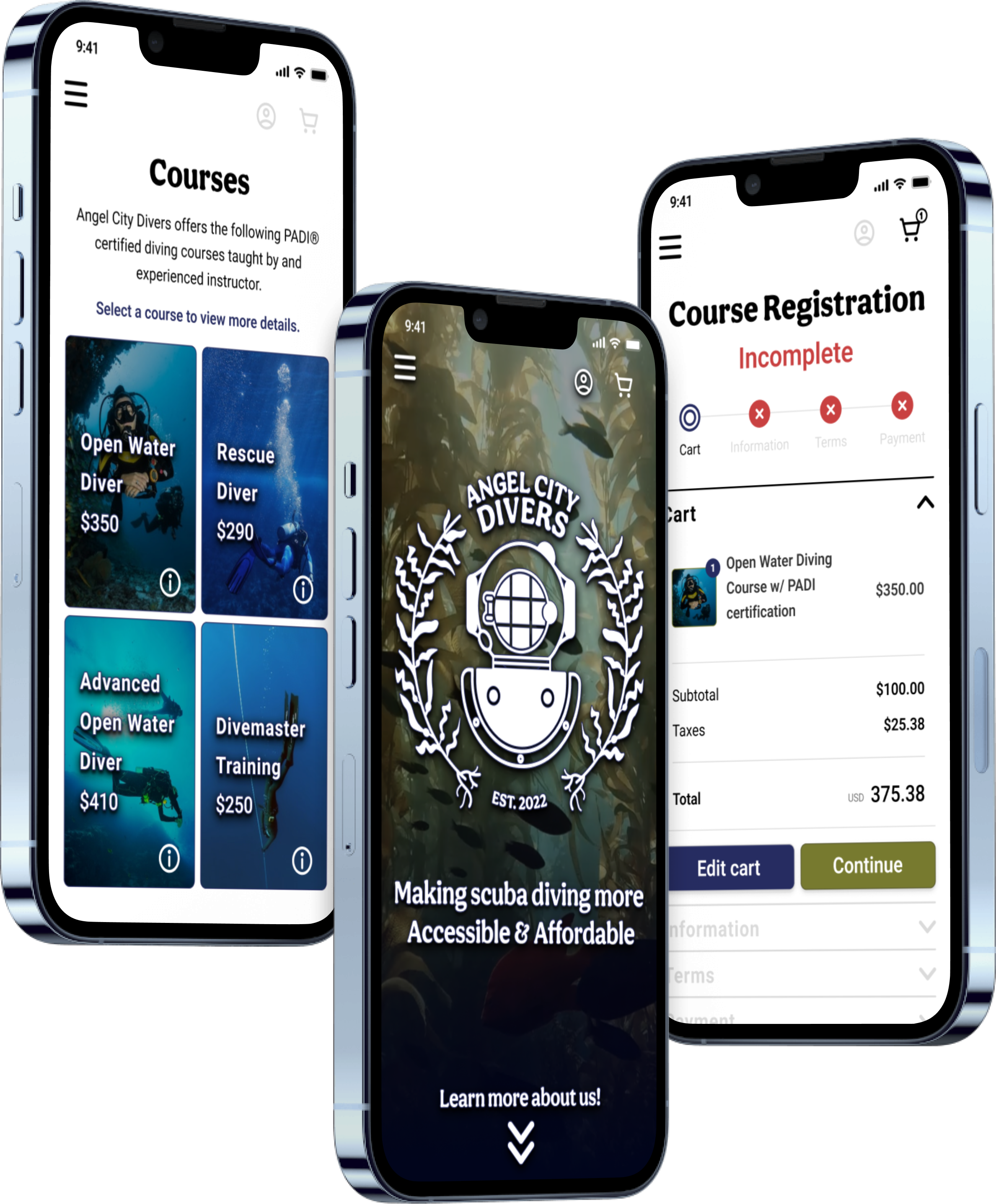
High-Fidelity Prototype
Having now set the visual inspiration & style guide I went on to develop the high fidelity prototype in a way that was able to showcase the excitement of the diving experience with an emphasis on the accessibility & affordability.
Next Steps
At this point of the process usability testing will done with the latest iteration of the prototype using a 3rd part testing website.
A/B testing will also be done to see which elements should be improved best user experience.
After the results are gathered and analyzed, refinements will be implements for the next iteration of the prototype.
Once revisions are made, client will be met with to see if needs are satisfied or if further iterations of testing/revisions are needed.
Conclusions
Initial project scope may have been too narrow. Could have included additional UX flows.
Usability test did not have much room for user error accounting for less valuable insight.
Comfort in working with design system at its height to this point.